Mobile view of your eLesson
The mobile view is a special layout optimized for smartphones and handheld devices. It is based on jQuery Mobile and works with most operating systems or devices.
Features
- Layout based on jQuery Mobile 1 final
- Supports iOS (iPhone, iPad), Android, Blackberry, Windows Phone, Kindle and many other browsers
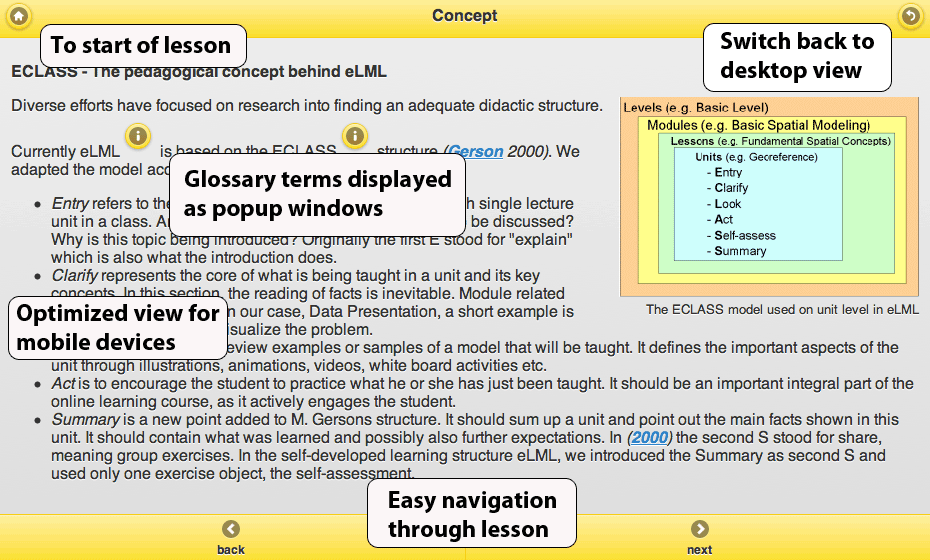
- Includes buttons to navigate (back/next), go to home page or to switch back to regular desktop view
- Glossary terms displayed as popups
How to create a mobile version?
- Make sure that you first create a normal HTML-version (either plain layout or using your own template). This will be the desktop-version that a mobile user can always switch back to. Make sure you are using HTML5 for better compatibility!
- Now transform your lesson using the following XSLT template file:
core/presentation/mobile/elml.xsl - Open the file
myproject/mylesson/mylanguage/index.htmlin a smartphone and you are redirected to the mobile version. Try it out here: http://www.elml.org/website/en/.
Important Comments and Remarks
- Please create the desktop version first and then create the mobile version. Only then the starting page of your lesson (index.html - see above) will contain a script that redirects mobile users to the mobile version!
- Within a learningObject all subelements clarify, look and act will be transformed as a "tabbed navigation" element. Please use the "title" attribute to give those tabs a name!
- Glossary terms are displayed as popup windows in the mobile version. See screenshot above for an example!
- The back-button in the top right brings the user always back to the desktop version of the current page (follow instructions above to make sure that you have a desktop version!).
- In certain browsers the selfCheck element does not work properly. There seems to be a javascript conflict but we didnt find a solution. Please contact us if you find a bugfix or be patient until we found one :-) Sorry about that...