Creating SCORM and IMS Content Package for LMS import
Using eLML lessons with a Learning Management System (LMS)
A very convenient way of using eLML lessons is to integrate them into an open source or commercial
![]() Learning Management System
like
Learning Management System
like
![]() OLAT
or WebCT. This is done using the
OLAT
or WebCT. This is done using the
![]() IMS Content Package
or
IMS Content Package
or
![]() SCORM
standard. A content package is basically a
SCORM
standard. A content package is basically a
![]() ZIP
archive with all your XHTML files, images, flashes etc. and with a XML file called imsmanifest.xml at the root level. The imsmanifest.xml contains both the metadata about the lesson (according to the IMS Metadata standard) and references to the different files.
ZIP
archive with all your XHTML files, images, flashes etc. and with a XML file called imsmanifest.xml at the root level. The imsmanifest.xml contains both the metadata about the lesson (according to the IMS Metadata standard) and references to the different files.
Does it work with my LMS?
We did successfully test either the SCORM or the IMS Content Package with the following learning management systems:
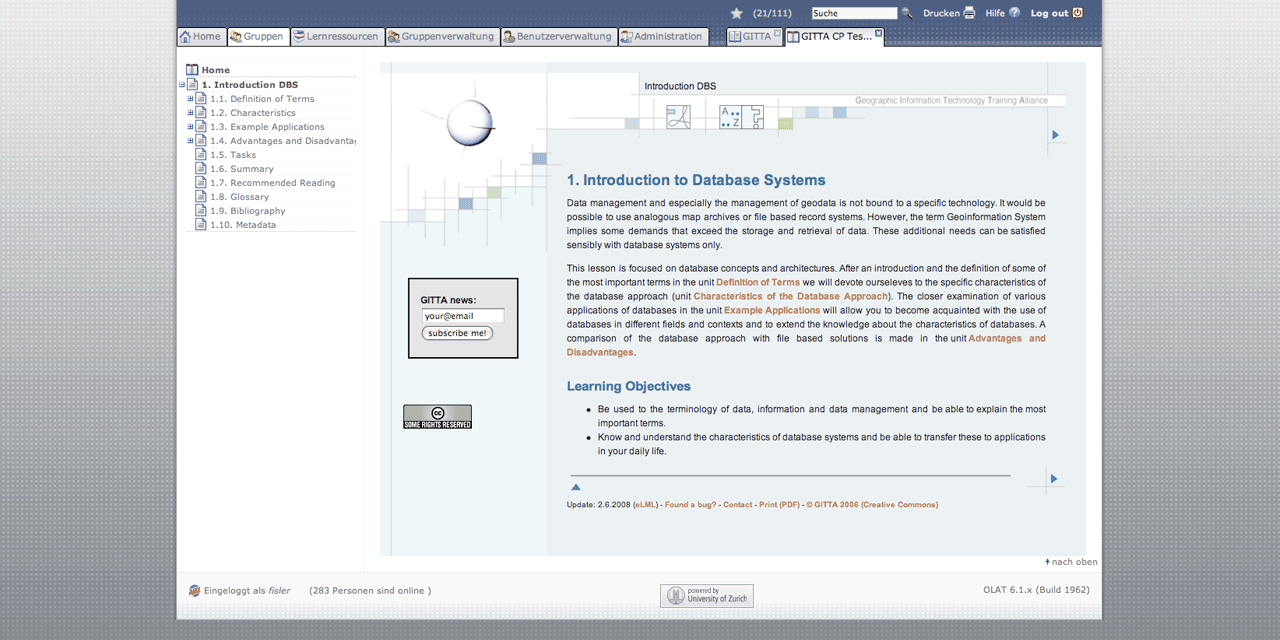
- OLAT (see video below)
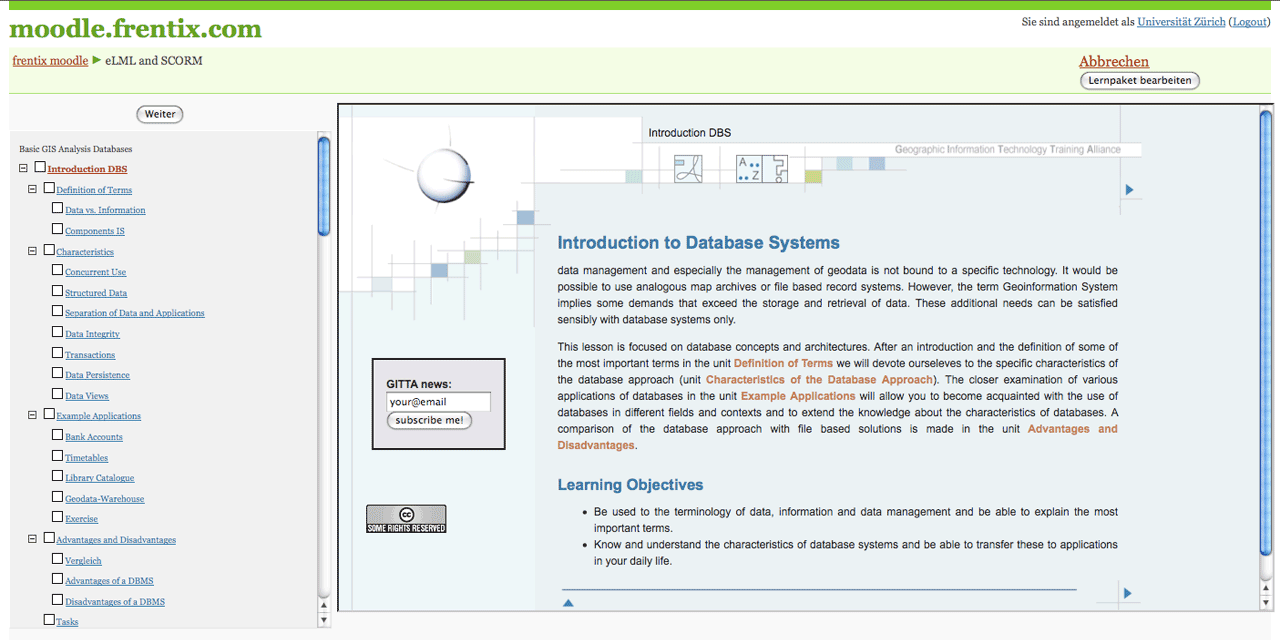
- Moodle
- WebCT 4/6/Vista (see video below)
- Ilias
- Dokeos
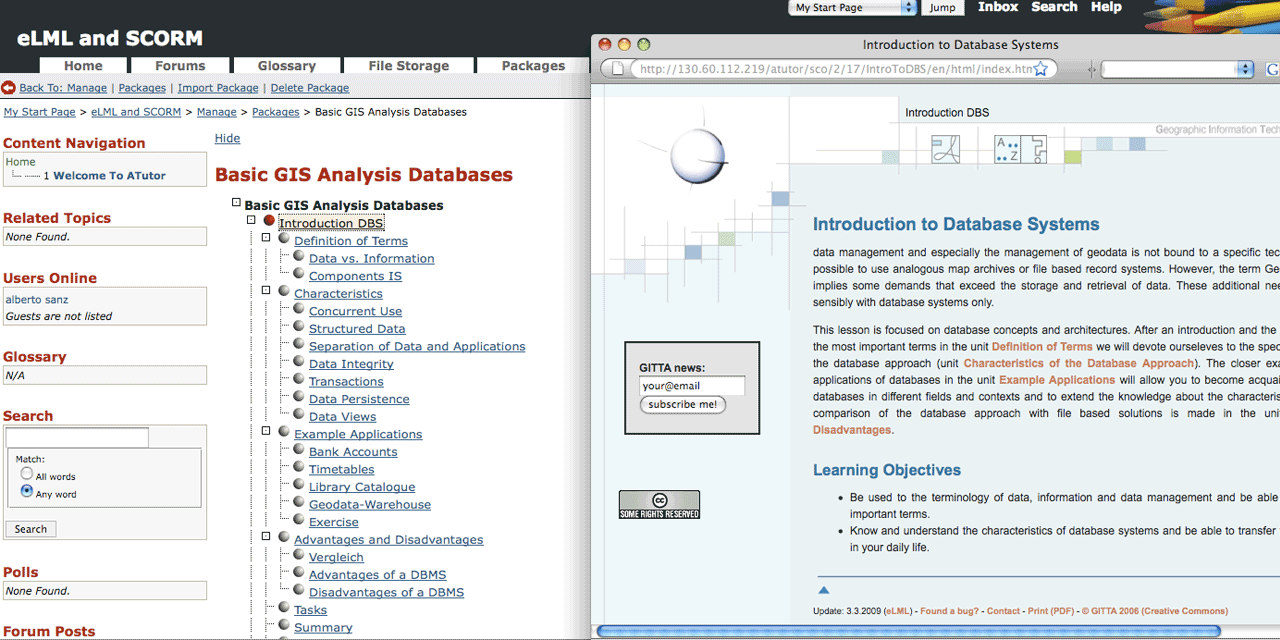
- ATutor
Please let us know if you imported eLML lessons into other learning management systems or contact us if you have problems.
Can I test it with my LMS?
Of course! We did prepare some test-lessons you can download here:
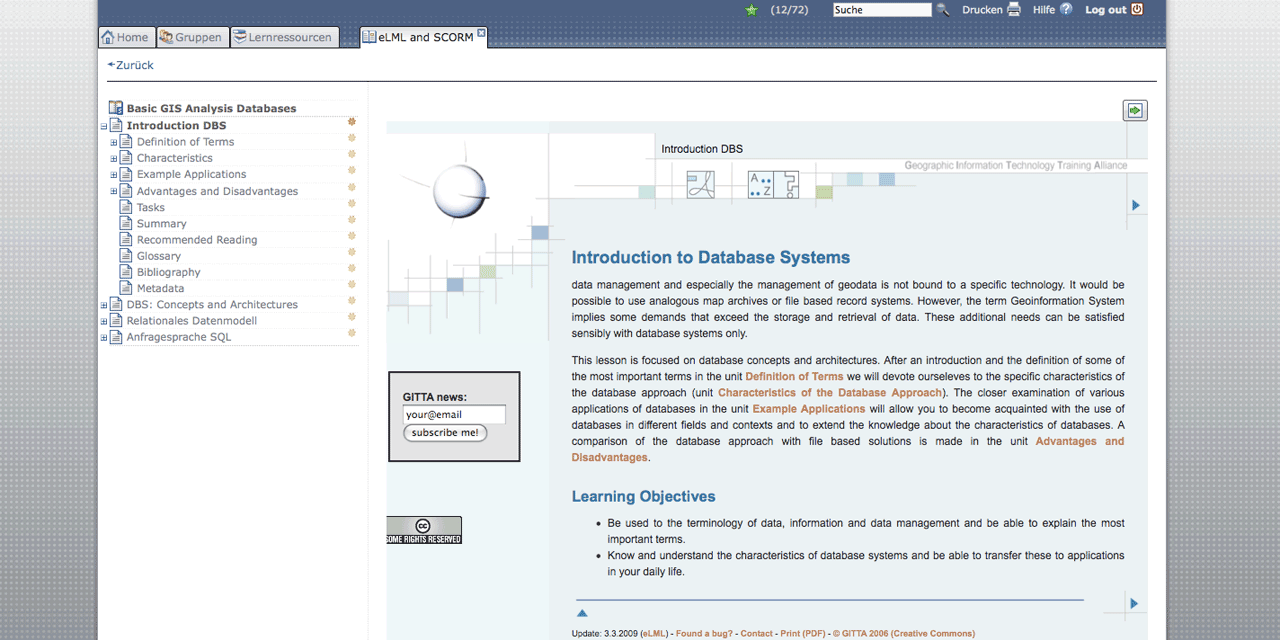
| GITTA test-lesson | 1MB | IMS CP | DBS Introduction | |
| GITTA test-lesson | 1MB | SCORM | DBS Introduction | |
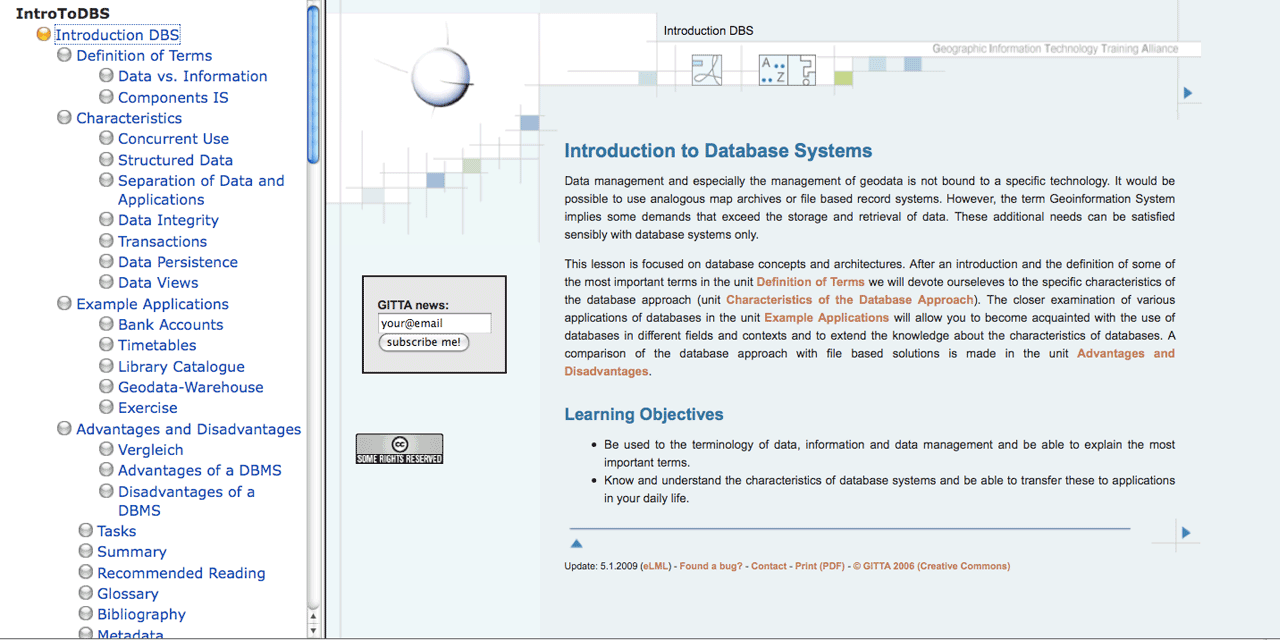
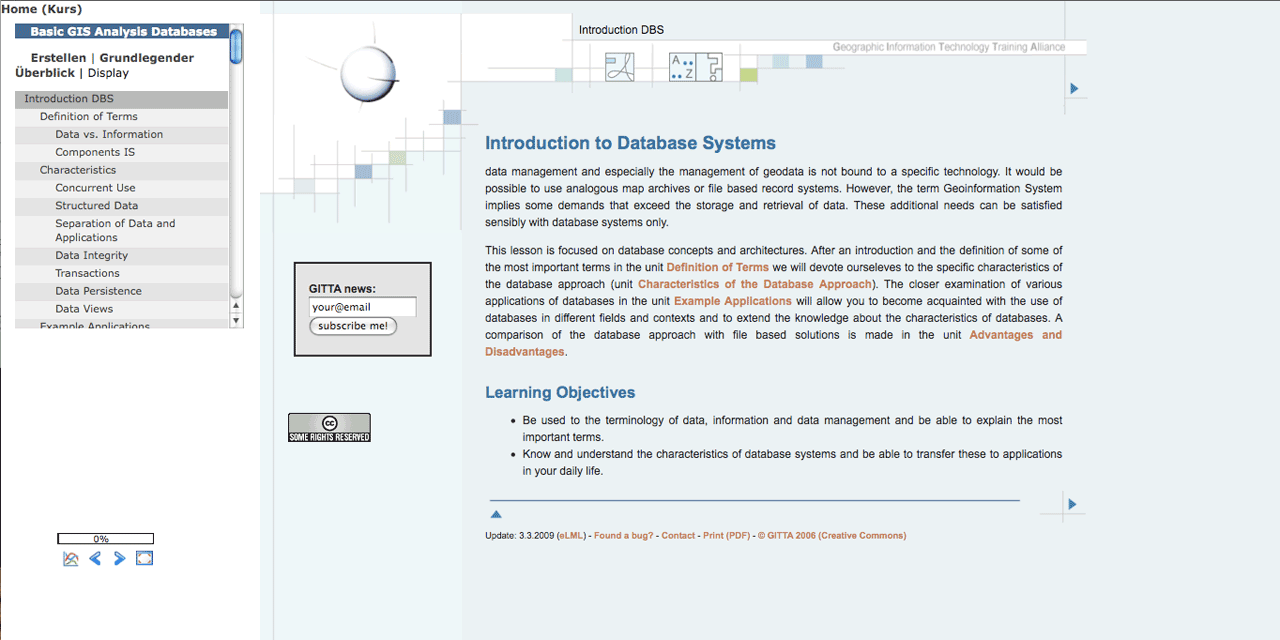
Screenshots of a GITTA lesson created with eLML, transformed into SCORM or IMS CP format and imported into different LMS:
How to create a SCORM or IMS CP in eLML?
To generate a content package of your lessons please follow these steps:
- Be sure that your lesson is valid and that the transformation of standalone XHTML pages works.
- Set the "pagebreak_level" parameter to either 'unit' or 'lo' to generate multiple output pages.
- Set the "use_navigation" parameter to 'no' since you want the LMS to generate your navigation and not have it included into the XHTML files. Read the configuration chapter for more information about the transformation parameters you can set.
- Set the "manifest_type" parameter to either 'ims' or 'scorm' depending on the type of content package you want to create. Please note that if you use 'both' the imsmanifest.xml files are stored into two separate folders and you will manually have to move one of the to the root folder. There is no way eLML can create for you automatically both the IMS CP and the SCORM package.
- Use a simple layout like the "plain" layout since the LMS will be responsible for the layout. You can also use the Template Builder to create a simple layout that look good within your LMS. If you transform your lesson using the elml.xsl file directly, the plain layout is used by default.
- Go into the eLML project folder and use the command: "
zip -r lessonname.zip ."
(This step can be done on OS X by using the context menu and choose "Create archive of ...". On Windows there are similar shortcuts to create ZIP archives.) - Upload this ZIP file into your LMS and it will be recognized as a content package.
Please note that in point 6 it is important that you do the zipping within your project folder and not outside of it. This way it is guaranteed that the imsmanifest.xml file is at the root level of the ZIP archive. Else it would be under yourpoject/imsmanifest.xml in the ZIP archive and would not be recognized by the LMS.
Videos showing how to import eLML lessons into OLAT or WebCT
The exact installation procedures to import an IMS or SCORM package into your learning management system (LMS) is described in detail within your LMS manual. To give you an idea, we provide three short installation screenshot movies for the open source LMS
![]() OLAT
and for the commercial WebCT platform:
OLAT
and for the commercial WebCT platform:
| Import IMS CP into OLAT | 2.4MB | QuickTime | OLAT 4.2 Demo | |
| Import SCORM into OLAT | 1.4MB | QuickTime | OLAT 4.2 Demo | |
| Import IMS CP into WebCT CE 4.1 | 2.7MB | QuickTime | WebCT CE 4.1 Demo | |
| Import SCORM into WebCT CE 6 | 5.5MB | QuickTime | WebCT CE 6 Demo | |
| Import SCORM into WebCT Vista | 3.9MB | QuickTime | WebCT Vista Demo | |
Please note that when importing a SCORM module into WebCT, the resulting error can be ignored. It appears because we referenced the SCORM schema by absolute URL (http://...) and din not use relative paths. It works perfectly.
SCORM and user tracking
eLML supports basic user tracking functionality of the SCORM standard such as setting the completed status and tracking the session time. Tracking the session time requires the call of a javascript function on every body onunload event. If you are using your own online transformation stylesheet instead of the default online tranformation stylesheet provided in the elml core folder, you may change the body tag in your online transformation stylesheet to:
<body>
<xsl:if test="$manifest_type='scorm'">
<xsl:attribute name="onunload"> <xsl:value-of>finish()</xsl:value-of> </xsl:attribute>
</xsl:if>
...